# Skicky 粘滞吸顶组件
# 基本使用
基础版
# 进阶
可以指定吸顶时与顶部的距离,还可以指定吸顶效果的容器,仅在容器内有效。
placeholder
# 反转
剧情反转,不仅可以“吸顶”,更能“吸底”。
# API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
position | 组件的吸附方向,顶部或者底部(top/bottom) | String | top |
distance | 吸顶时与顶部的距离,单位 px | Number | 0 |
getContainer | 返回一个 dom 或 组件实例,默认返回 body。组件会在指定容器内拥有吸附效果,超出容器自动失效 | Function | function () { return document.body } |
customClass | 吸附时自定义类名,方便指定样式 | String | - |
# 其他
这里没有使用原生 sticky 属性,主要原因是原生 sticky 属性对 HTML 结构的要求比较高,使用起来不够方便。
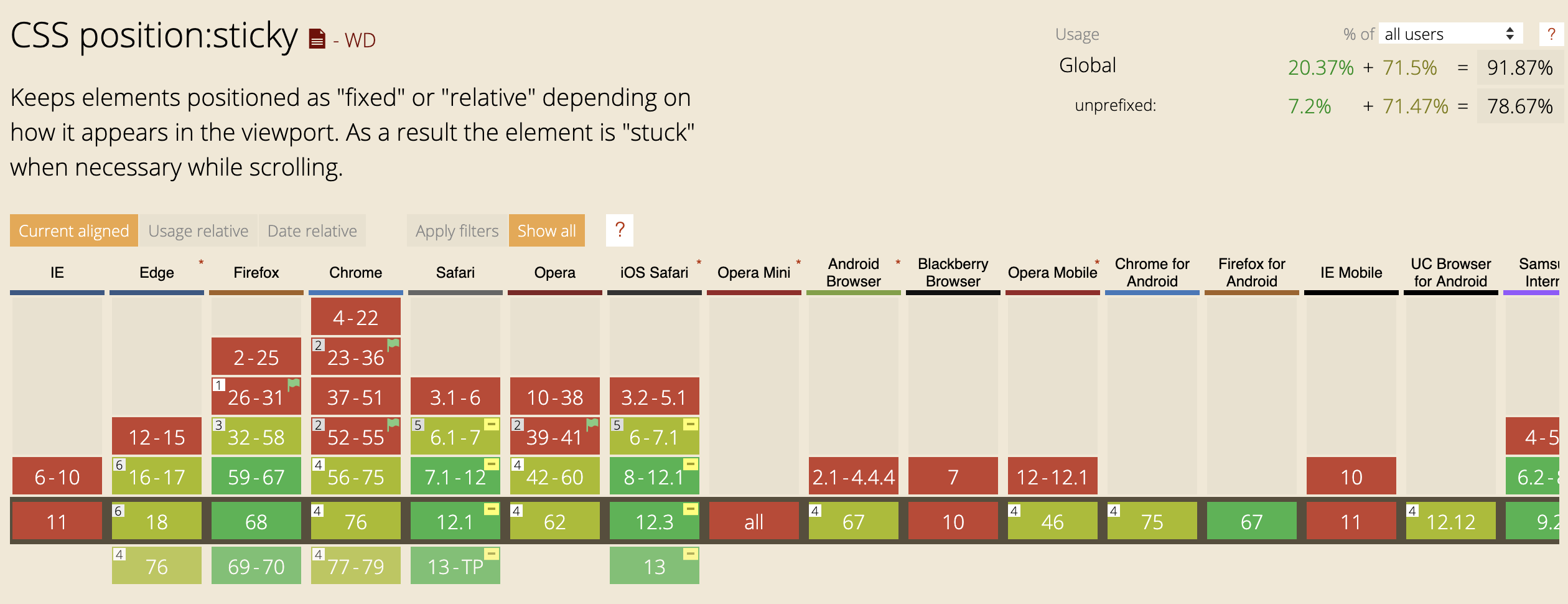
附上 position: sticky; 兼容性列表,图片来源:https://caniuse.com/#search=sticky